lint : 틀린 문법이 있으면 바로 알려주는 기능.
서버를 실행하고 해당 기능(버튼, 메뉴 등)를 실행해야
오류메세지를 보고 잘못된 코드를 알 수 있는데
lint는 실행전에 알 수 있어서 편하다.
- ESLint 다운로드 주소 :
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
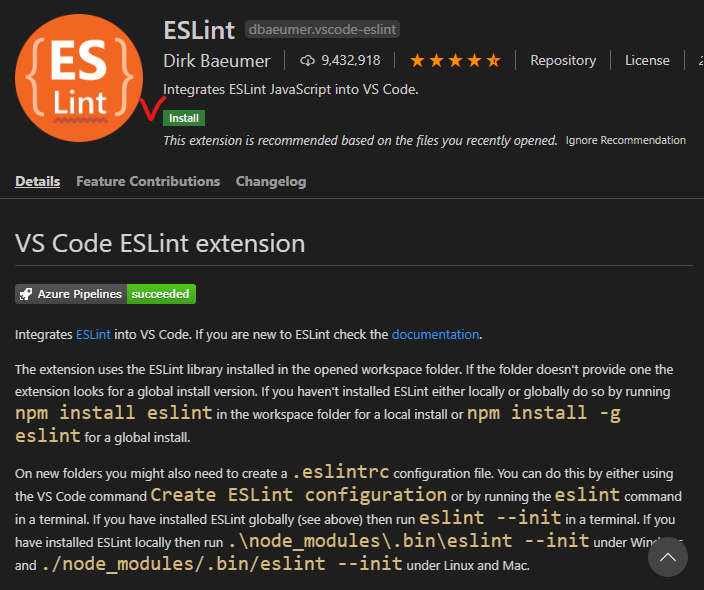
이 주소에서 Install을 누르면 visual Studio code에서 설치할건지 묻는 팝업창이 뜨고
ok를 누르면 visual studio code에서 ESLint 다운로드 창을 연다.
ESLint - Visual Studio Marketplace
Extension for Visual Studio Code - Integrates ESLint JavaScript into VS Code.
marketplace.visualstudio.com
설치방법

설치를 완료하면 자동으로 내 코드를 검사한다.
프로젝트 목록에 오류가 있는 파일을 표시하고

이렇게 오류와 오류 내용도 표시한다.

-------------------명령어로 설치했다가 실패한 내역-----------------
1. 설치 : Visual Studio Code 콘솔창 > npm install eslint -g 입력
npm install eslint -g-g : npm의 패키지를 내 컴퓨터의 아무데서나 사용하고 싶을 때
-g명령어를 사용해서 ESLint를 global하게 설치하면
모든 프로젝트에서 ESLint를 사용할 수 있다.

2. 실행 :
eslint --init
명령어를 치면 어떻게 설정할 것인지 질문하는데
방향키(↑↓)로 고른다음 'Enter'키로 선택하면 된다.

설치가 완료되면, package.json을 보면 eslint 설치정보를 알 수 있다.

프로젝트 폴더에 .eslintrc.js도 생긴다.

여기까지 했는데 eslint가 실행되지 않았고 그래서 Marketplace에서 설치했다.
홈페이지 :
ESLint - Pluggable JavaScript linter
Customize Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
eslint.org